New features for version 1.0.0!
Hi! I'm finishing last details for version 1.0! In this post, i'll explain the two major features added, and also some minor changes. But first, let me ask you for help... Please take a minute to read!
IT'S NOT ABOUT MONEY
When I started this project for my personal use, i was suggested by other programmers to charge it around $15. That was the first idea, but then i thought that most of the people that could be interested on laigter would be hobbyist or indie developers, and may be $15 was too much. So i decided to release it for free, and then develop another version with more features, which would cost $15. This updates i'm going to talk about below, where thought to be in that version; but i decided to maintain it free so it could be more helpful for indie. I'm not going to ask you for money as it was my decision to make the tool available for free, but you can also help me following me on twitter (https://twitter.com/AzagayaVj), retwitting my posts, telling your friends about laigter, and what is most important of all: giving me your feedback! Did the tool worked for you? was it helpful? What would you change? This info is as gold for me. (You can still donate something if you wish ;) every penny is really appreciated).
Now... to the updates!
-Minor changes:
-> Changed default settings, for a more immediate "taste" of what the tool has to offer.
-> Changed default UI distribution.
-> Added the possibility to change Background color! in case your sprite has a similar color than the background.
-> Fixed some bugs.
-NEW FEATURES!!!
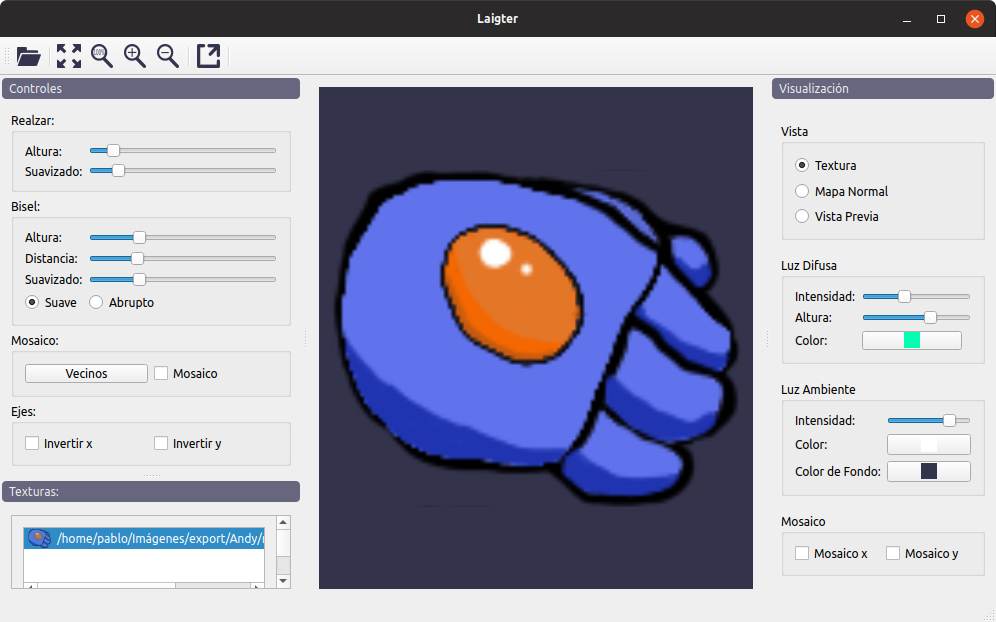
CUSTOM HEIGHTMAP: Now you can add custom heightmaps to laigter, in case the automatic generated normal map is not enough for you. One case of use is what i call "The moustache effect". Moustaches are usually darker than the face (For example, Nintendo's Mario). So, when generating normal map automatically, as laigter uses color for that, moustaches appear to be depressions instead of bumps. Let's take an example of this hand:

The jewel in that robot's hand is darker than the rest of the hand, so laigter will think it is a depression and will generate this effect:

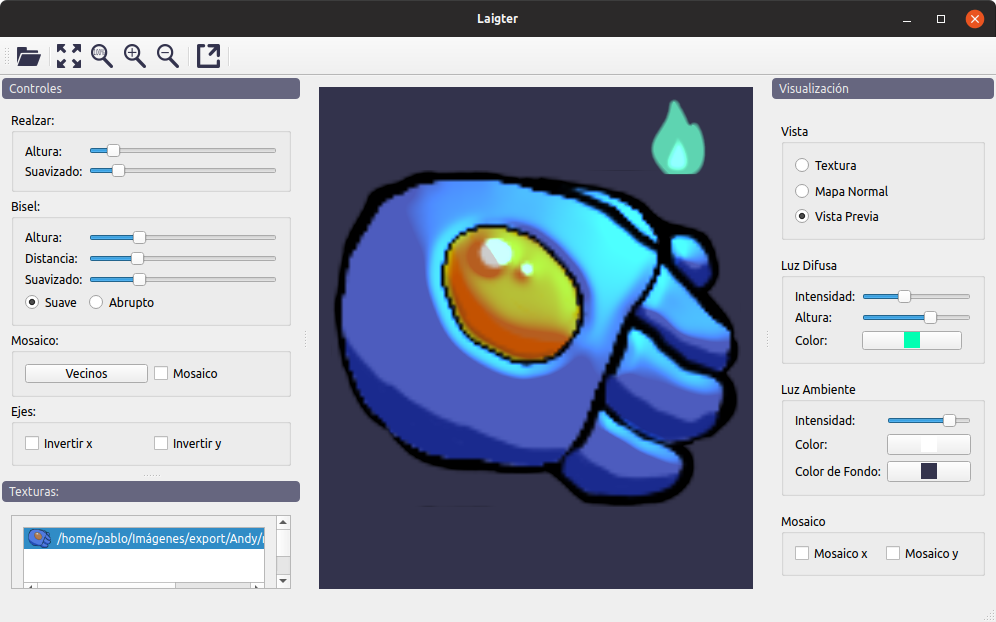
If you wanted to make that jewel look like a bump, you can draw a custom heightmap with the drawing soft you prefer, and then import it to laigter. I've generated this heightmap with krita:

Notice i added some cracks also in the heightmap. You can click on the texture list, and select the option "Add Heightmap" and now laigter will use it instead of the automatically generated one.

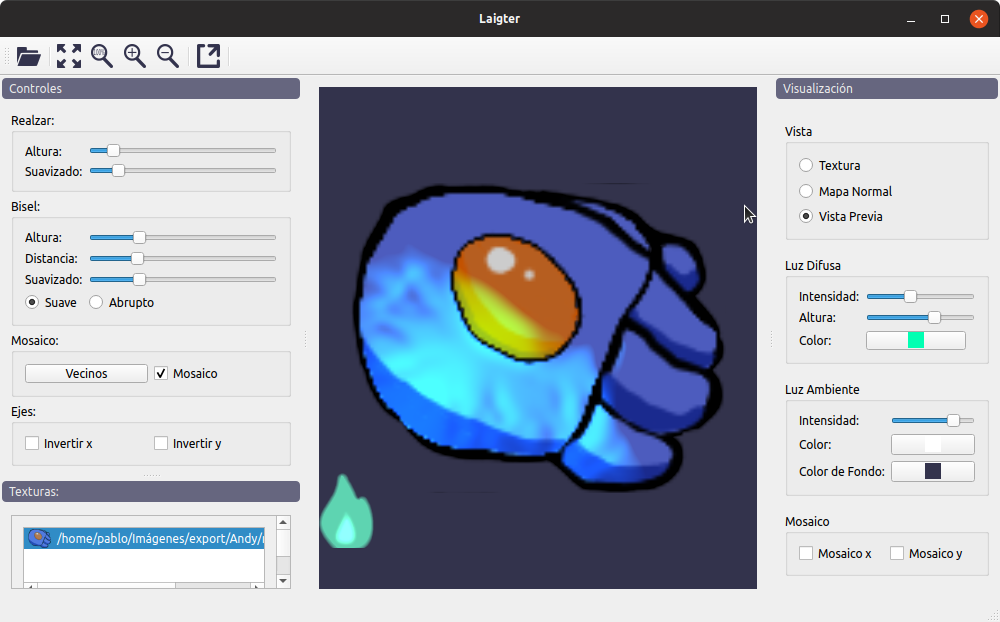
Giving this result:

Of course, a better drawn heightmap will produce better results.. (i'm just not enough good artist for this example).
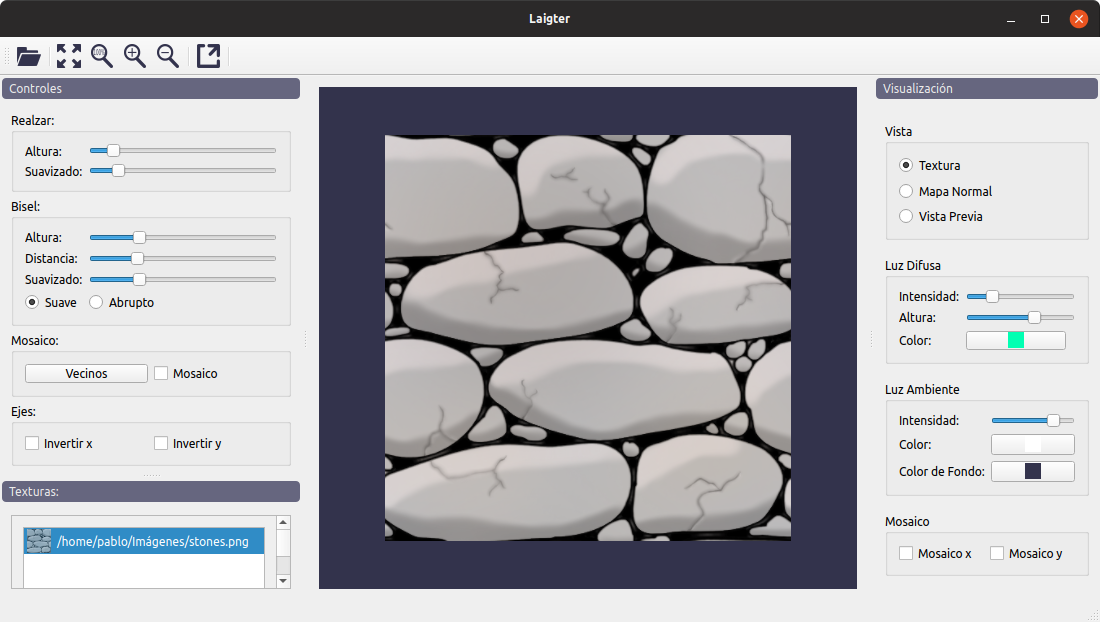
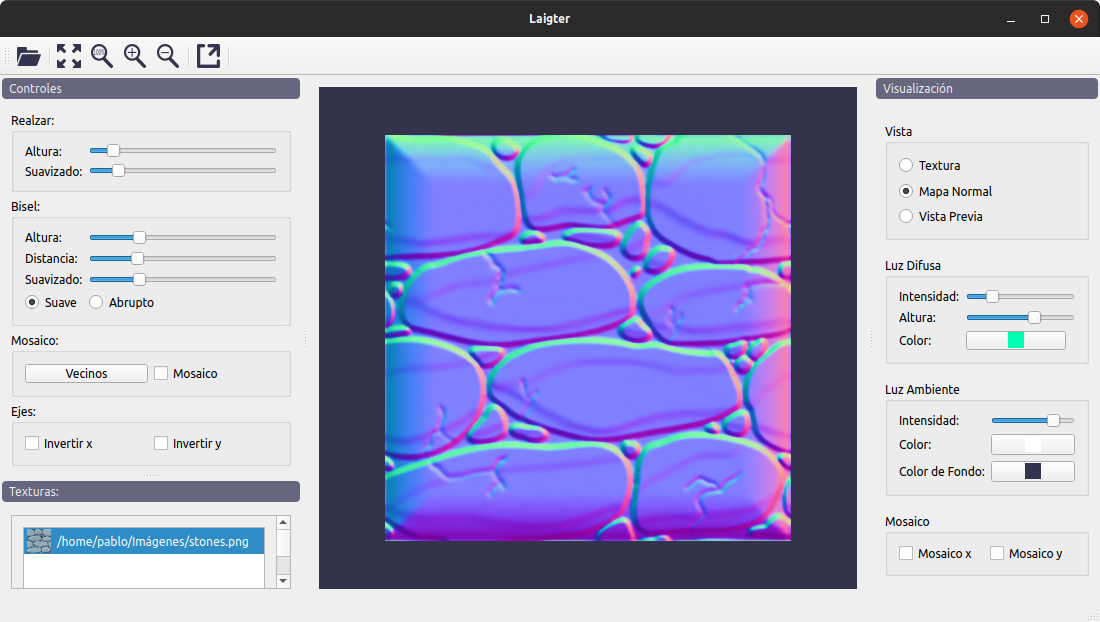
TILE SUPPORT: Sometimes, we need to generate normal maps for tiles. The problem is that taking a tileable texture is interpreted as a single sprite, so bump effect is going to be applied to all its borders, as you can see in the following three images:



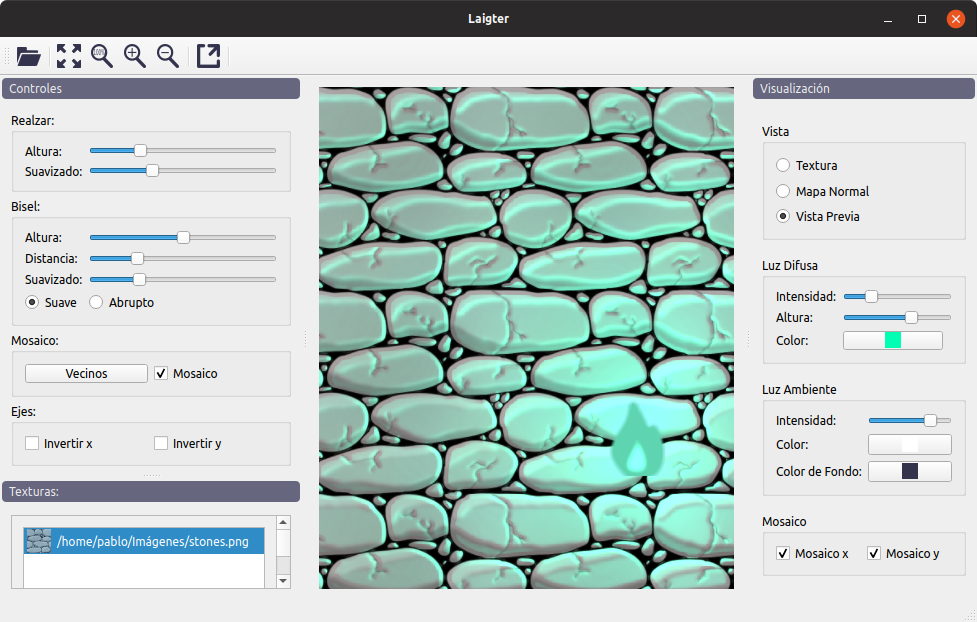
Obviously this is not the desired effect. But now you can click on the "Tile" option, and get this result!

You also have now "Tile x" and "Tile y" options in "Visualization" dock, so the image appears repeated as it's showed in previous image.
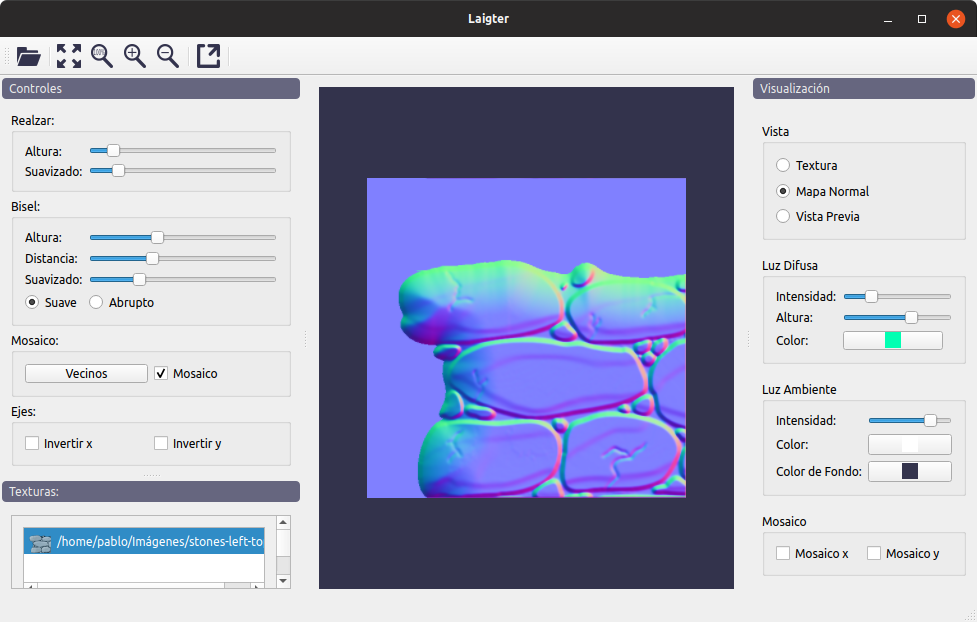
However, this assumes the texture is repeatable in both x and y directions, and can cause undesired effects for textures like this:

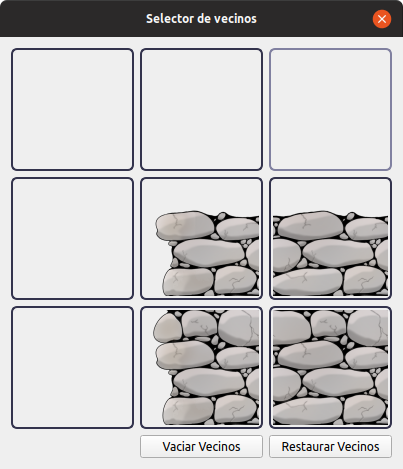
We got the same bad result thant before! EVEN with Tile option selected! Well, to solve that, we can click on the "Neighbours" button, and select the correct way the texture is going to be extended ingame:

Now we can get the desired result!

FINAL WORDS:
I worked hard to get all of this working in a more or less stable way. Please help me spread laigter and it will remain free! Don't forget to follow me on twitter! And most important, please give me your feedback!
Thanks to all users!!!
Get Laigter
Laigter
Simple normal map generator for 2D sprites!
| Status | Released |
| Category | Tool |
| Author | azagaya |
| Tags | 2D, normal-map, parallax, Sprites, tool |
| Languages | English, Spanish; Latin America |
More posts
- New Laigter Release!Aug 15, 2023
- Laigter 1.10.6 minor bugfix is out!Jun 04, 2021
- Another bug-fix release!Feb 23, 2021
- Laigter 1.10.4!Feb 20, 2021
- Laigter 1.10.3 is out!Feb 06, 2021
- Laigter 1.10.2 Bug fix release is out!Sep 27, 2020
- Laigter documentation is online!Sep 11, 2020
- Laigter 1.10.1 BugFix release is out!Jul 26, 2020
- Laigter 1.10 released!Jul 04, 2020
- Upcoming Texture BrushJun 30, 2020

Comments
Log in with itch.io to leave a comment.
THIS VERSION IS NOT RELEASED YET (I need to finish translations).
Please be patient, as i will release it this week. Stay tuned!